Projets récents
Compilation de réalisations passées, actuelles ou futures pour des clients et le plaisir de la création numérique

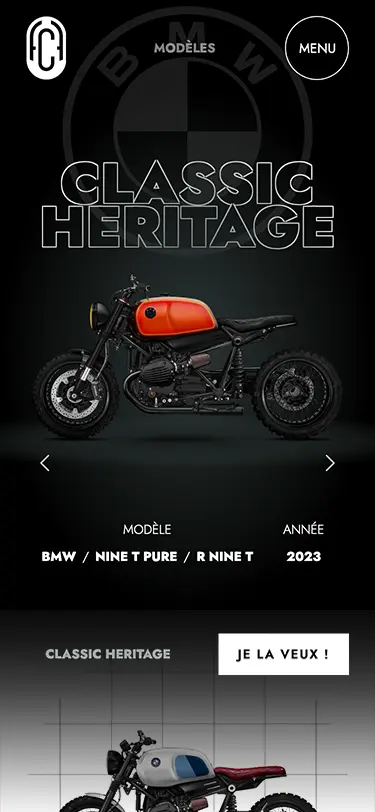
FCR Original
- Site internet

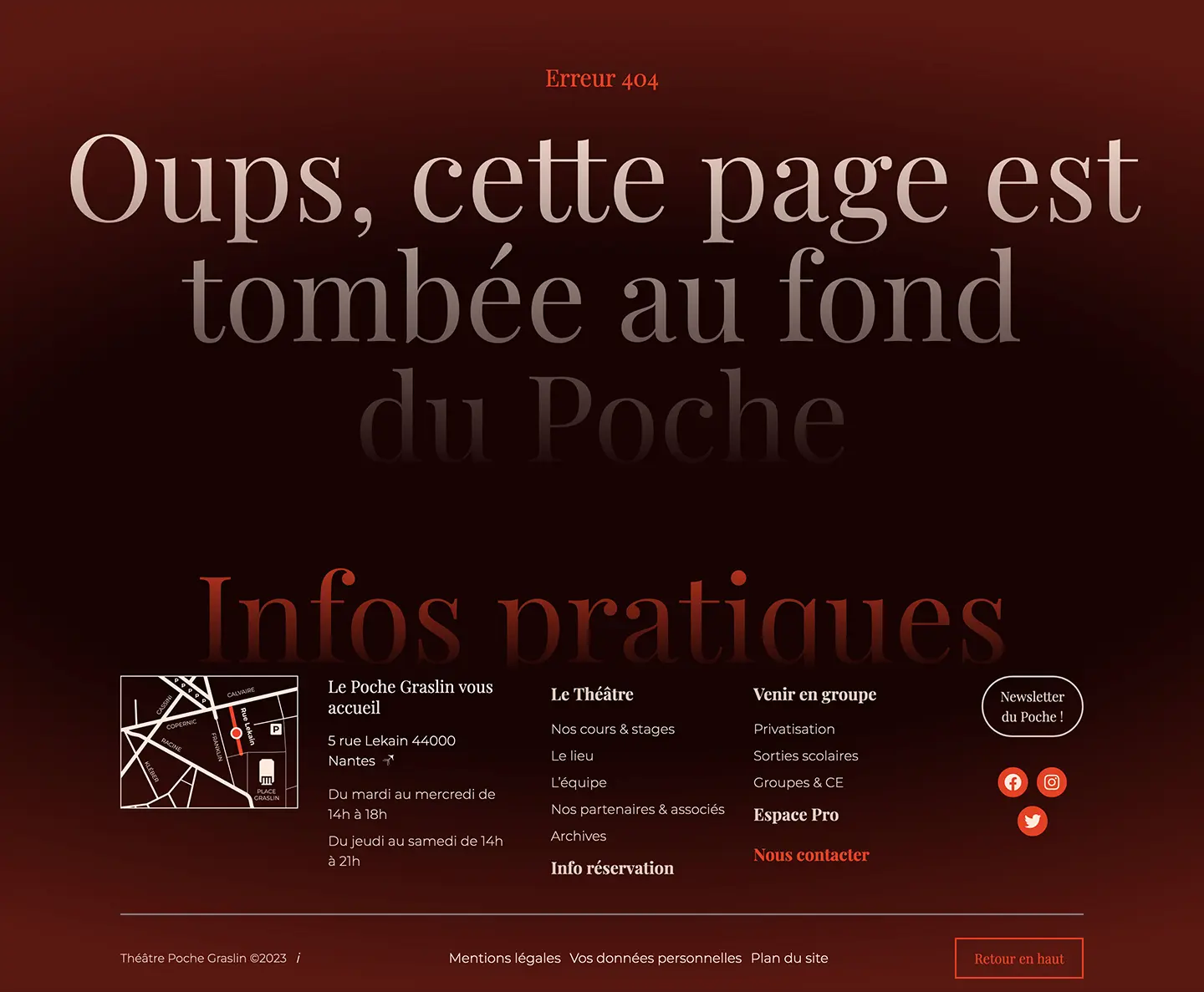
Théâtre de Poche Graslin
- Site internet
Alasta + Hexa
- Création originale

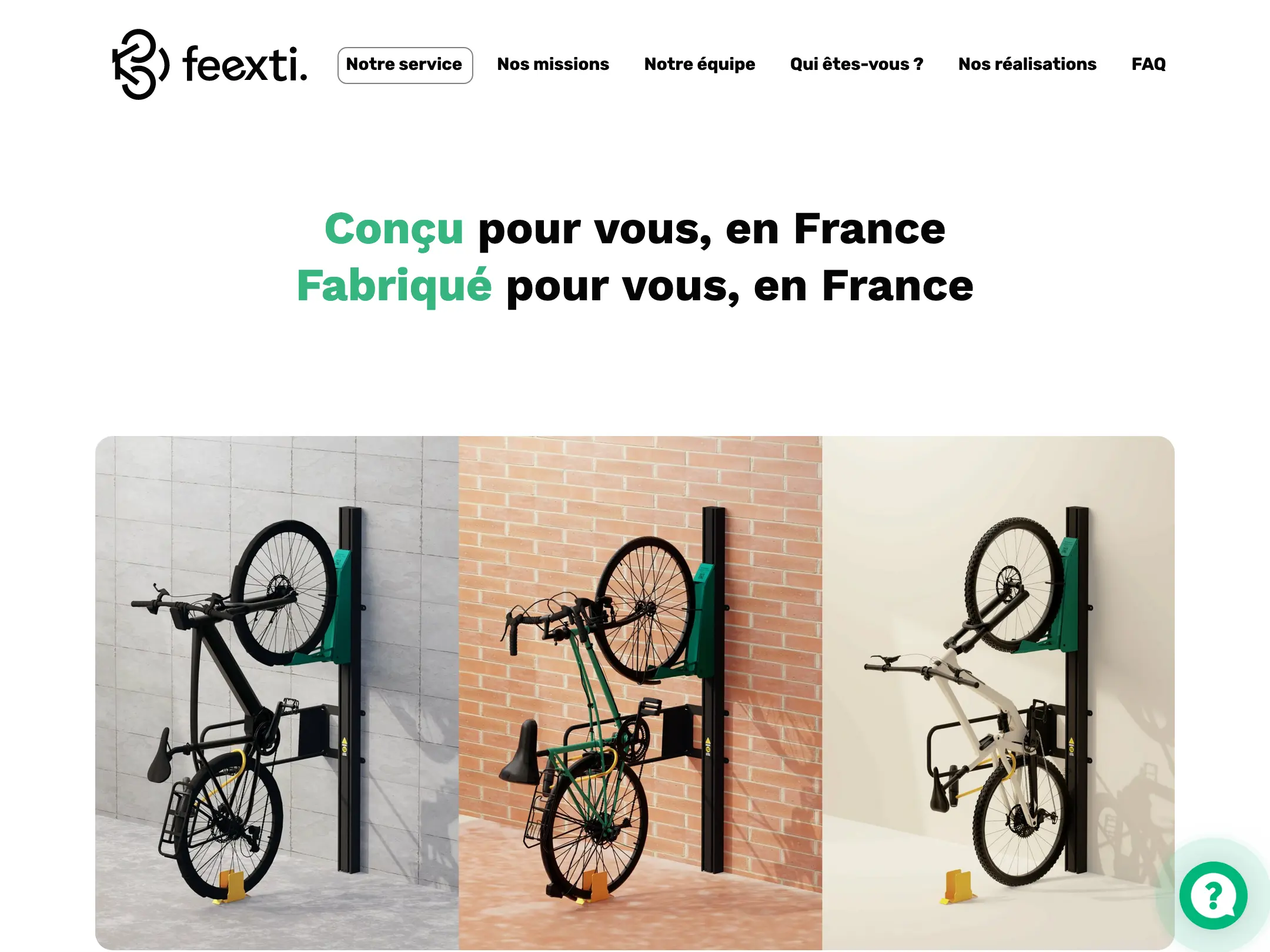
Feexti
- Site internet

La Frange
- Création originale

Repturn
- Kit Ui

Talent Developer
- Kit Ui




Logo collection
- Logo

Alchimie Web
- Direction artistique
- Kit graphique

36 DOT #7
- Création originale




SweetShow
- Kit graphique
- Logo

Hearing Colours
- Création originale