
WebApp pour les professionnels
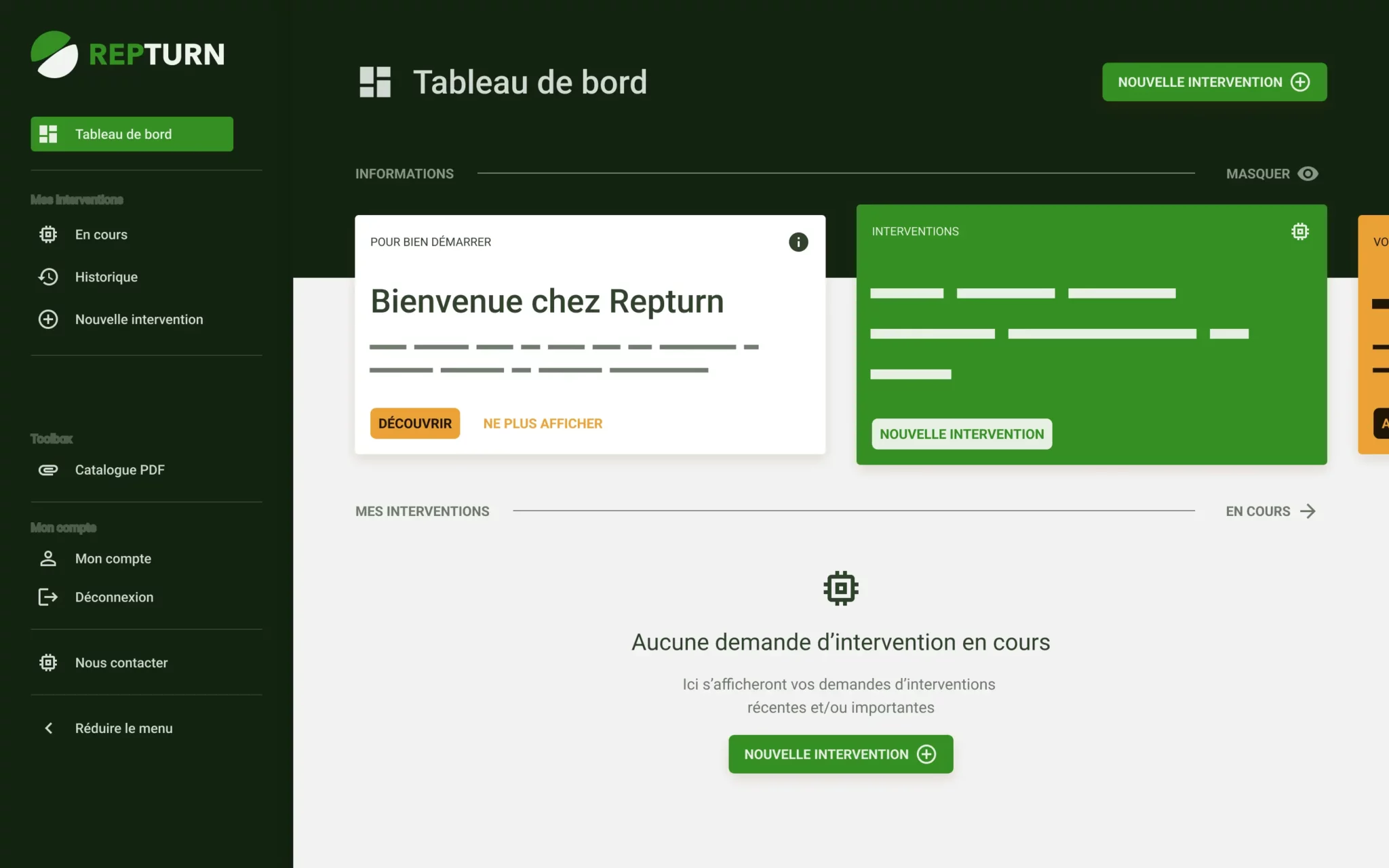
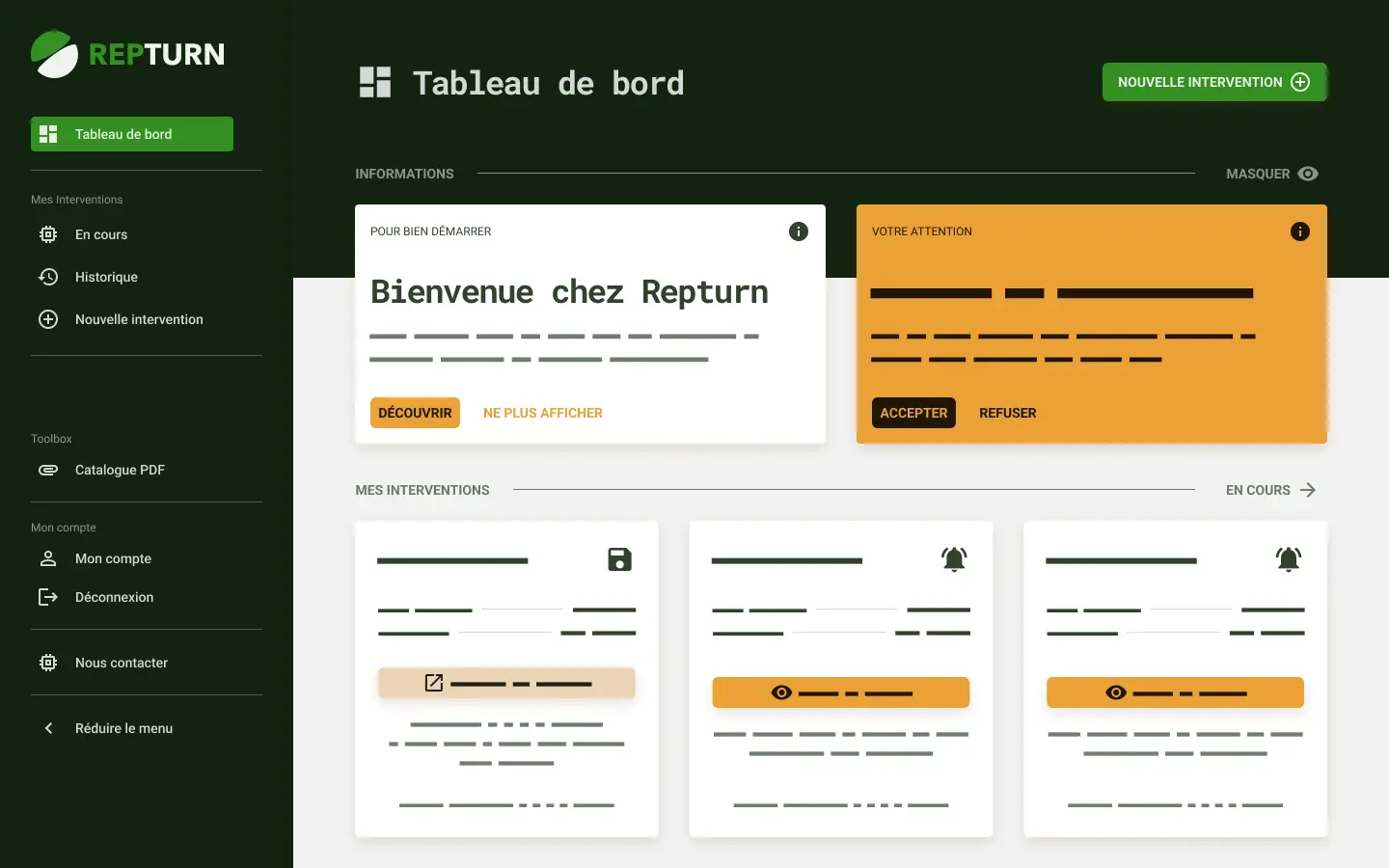
L’application pour les clients de la société Repturn permet de demander des commandes de réparation et de suivre leur évolution jusqu’à la livraison de la pièce réparée.
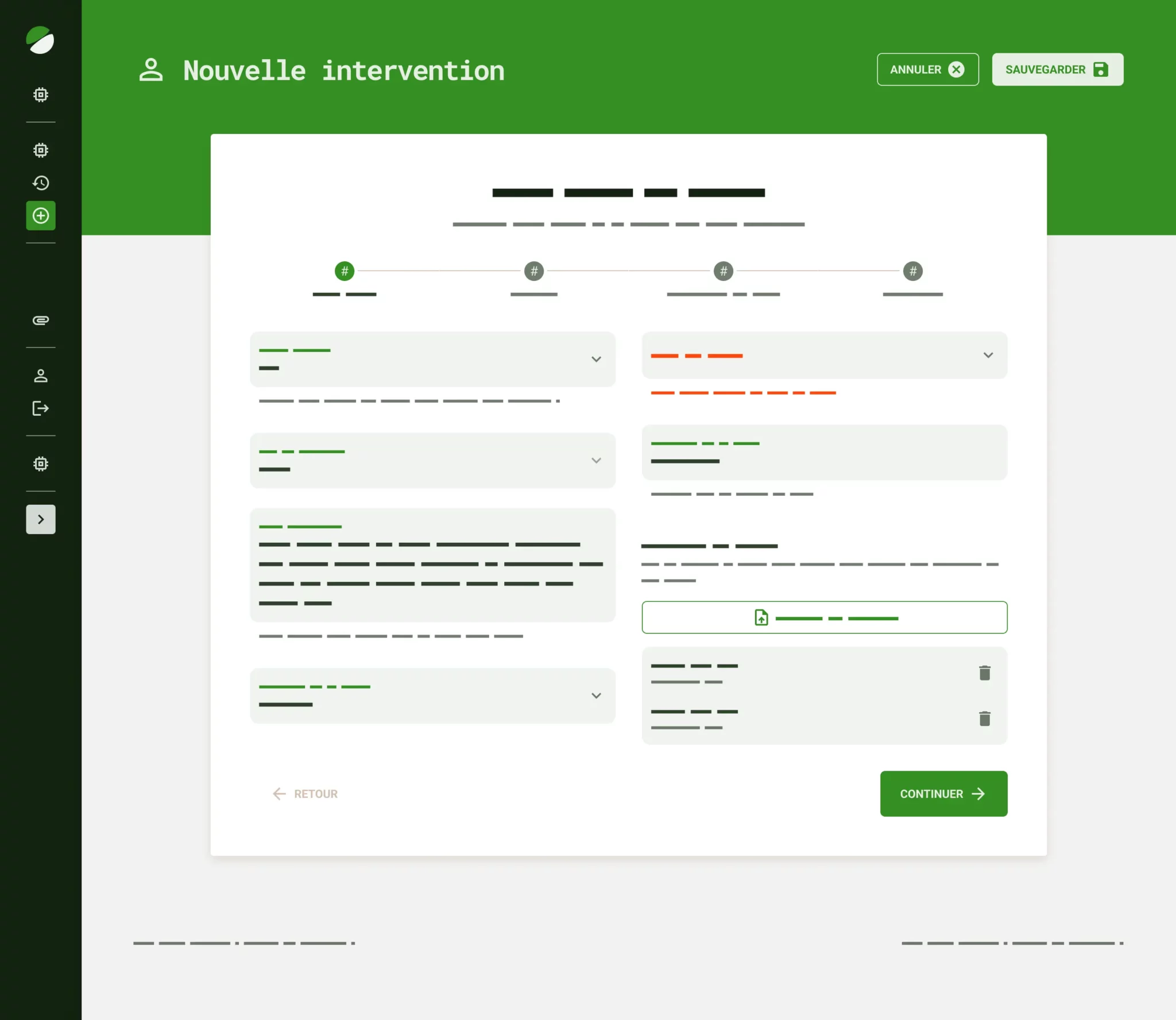
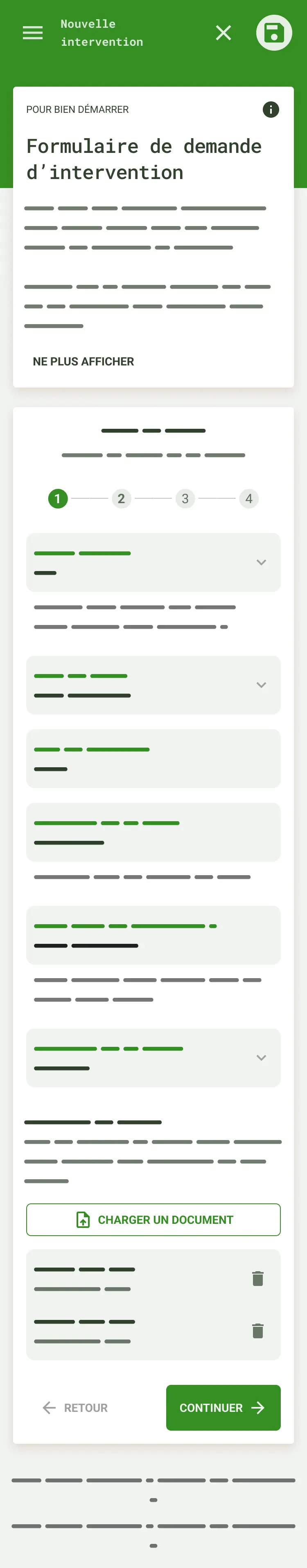
- Demande d’intervention (réparation électronique)
- Envois de la pièce à réparer
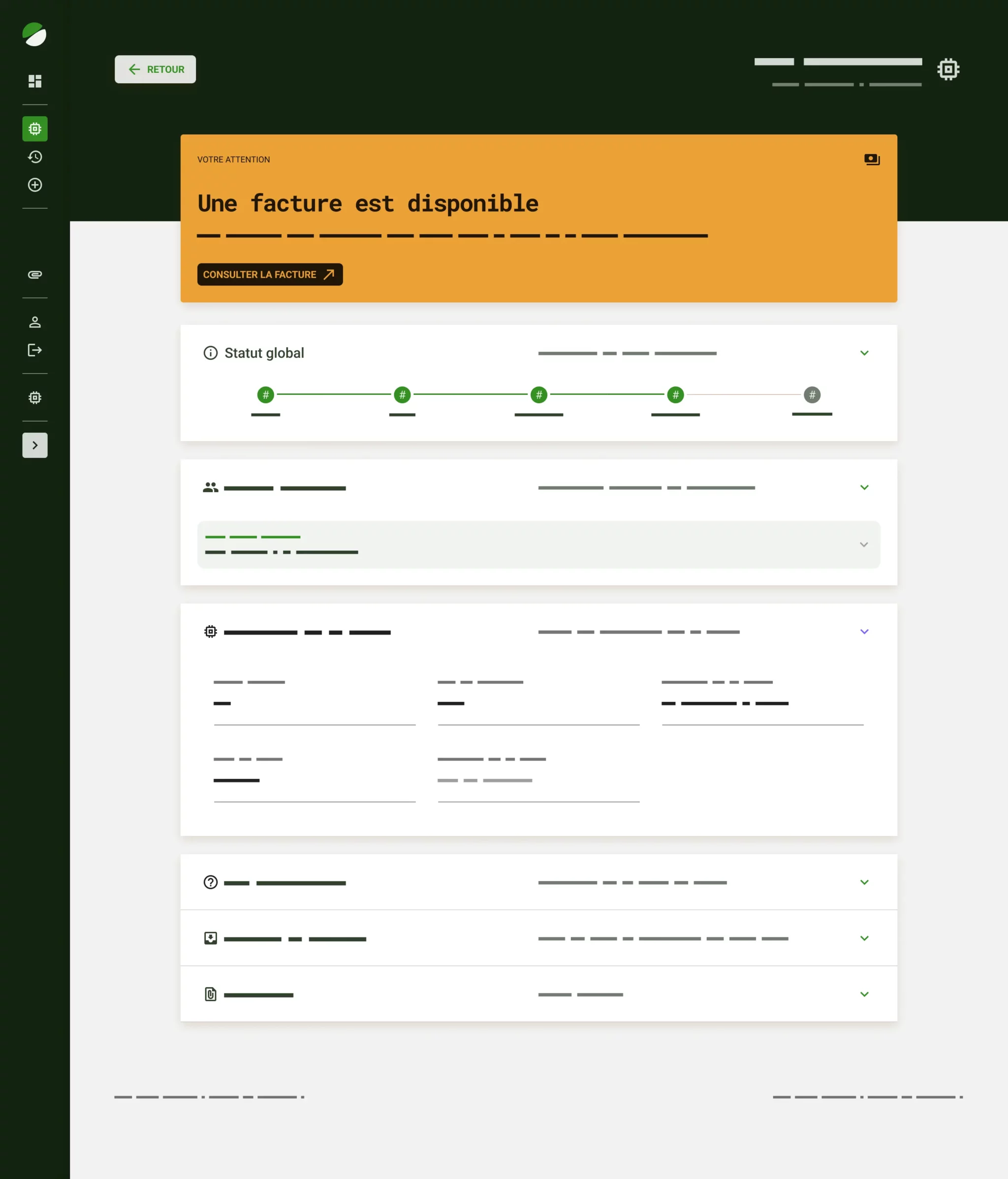
- Réparation de la pièce
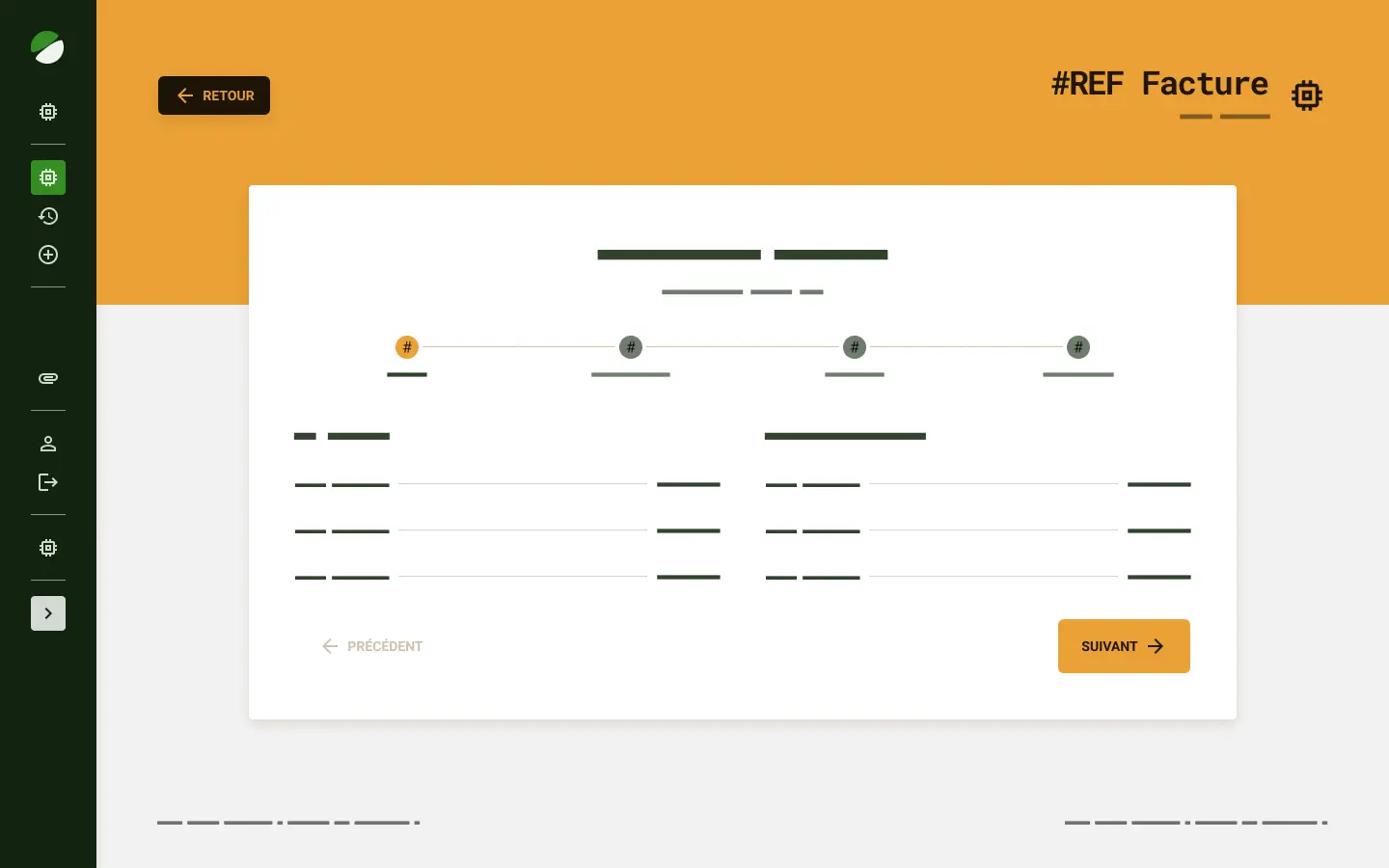
- Facturation & réception de la pièce

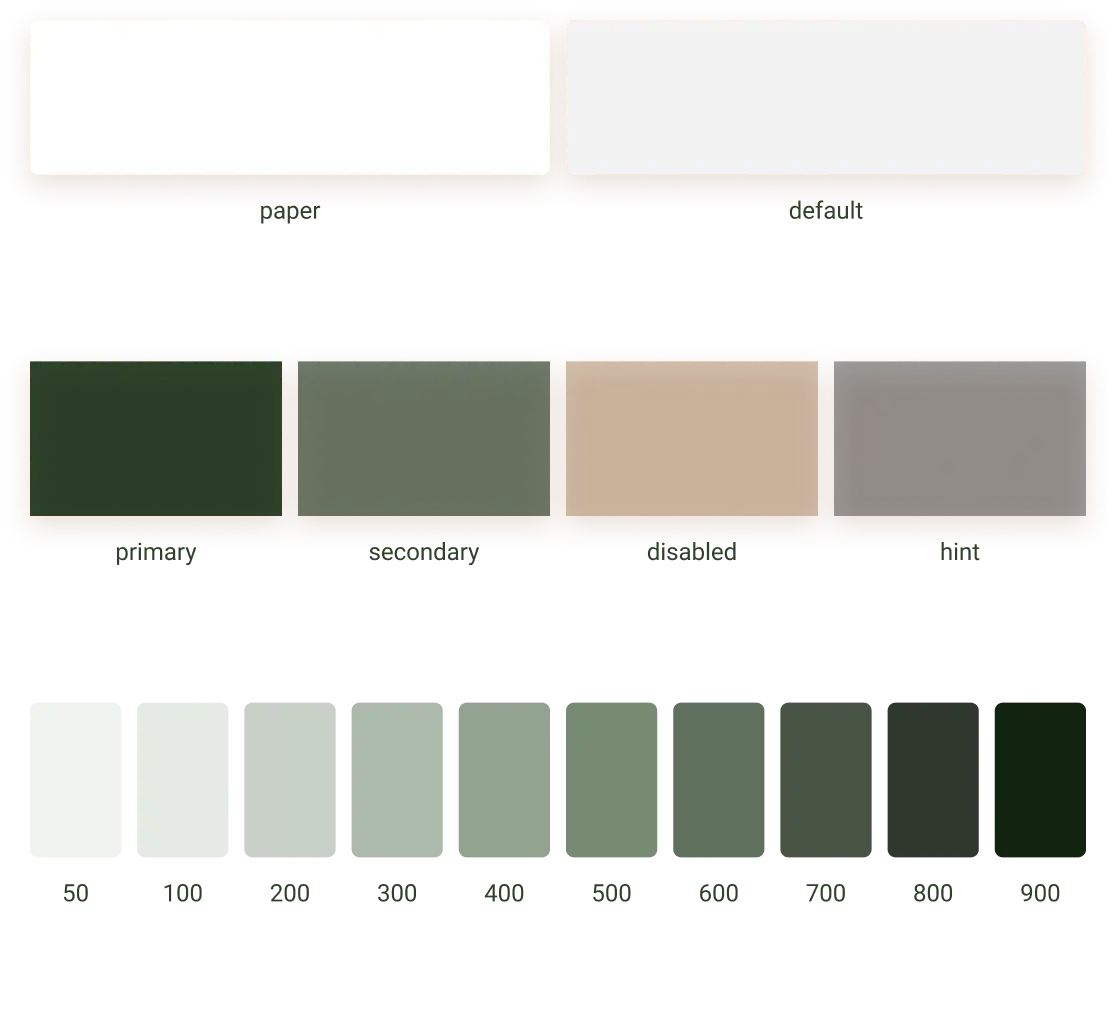
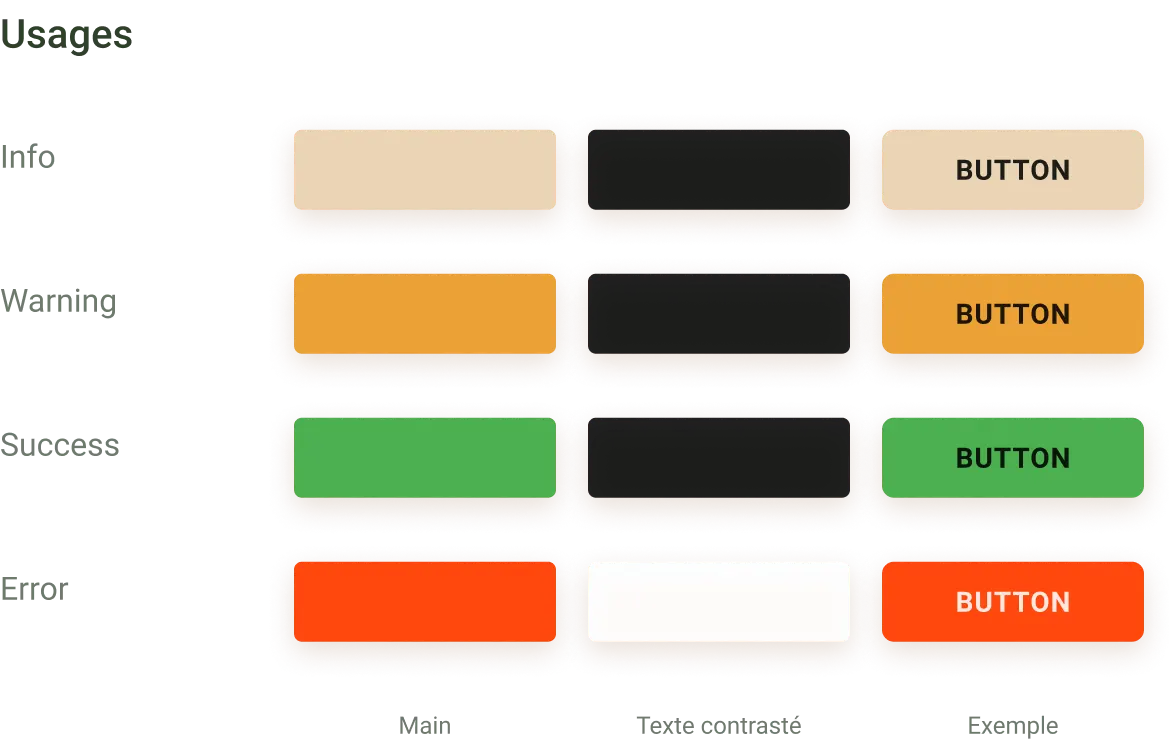
Construction du Kit Material Ui avec figma
L’application à été développée par la société Code 42 en React.js avec la librairie Material Ui. Avec l’aide d’un Kit créer pour l’occasion, j’ai pu construire toute l’interface en partant de la charte graphique du client, des objets même spécifique jusqu’aux layouts
Pour ce projet il a fallu adpaté la charte graphique du client pour optimiser son utilisation sur une interface graphique







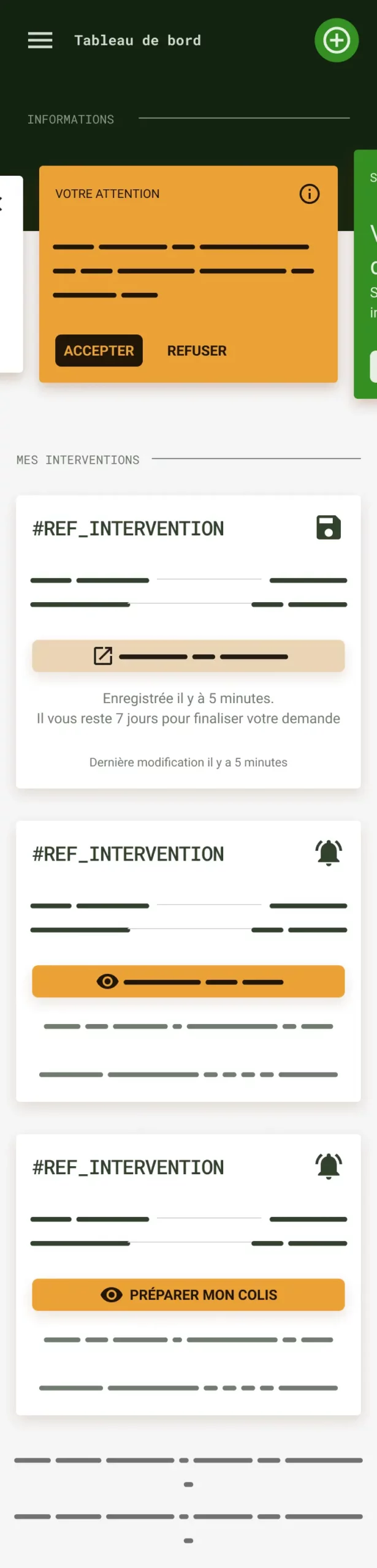
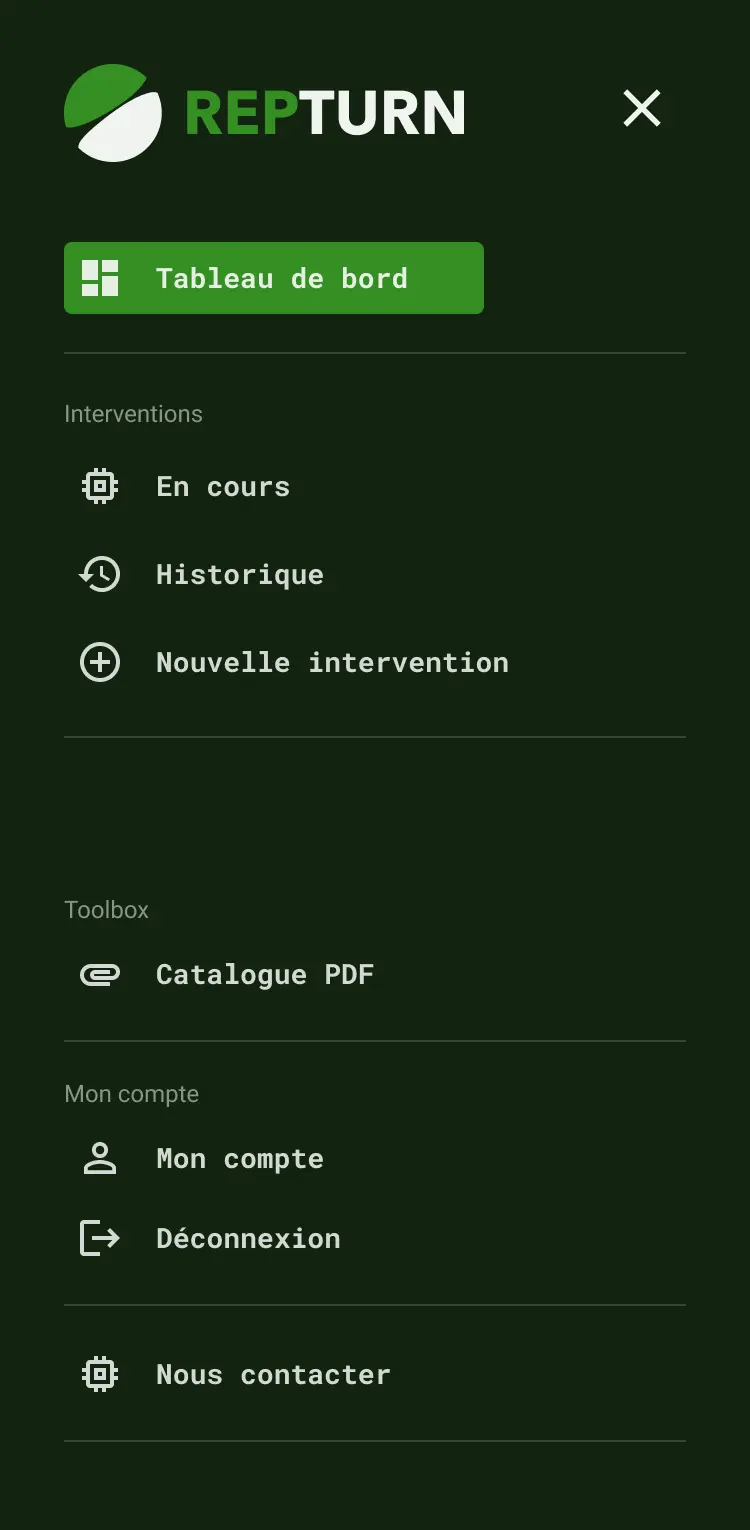
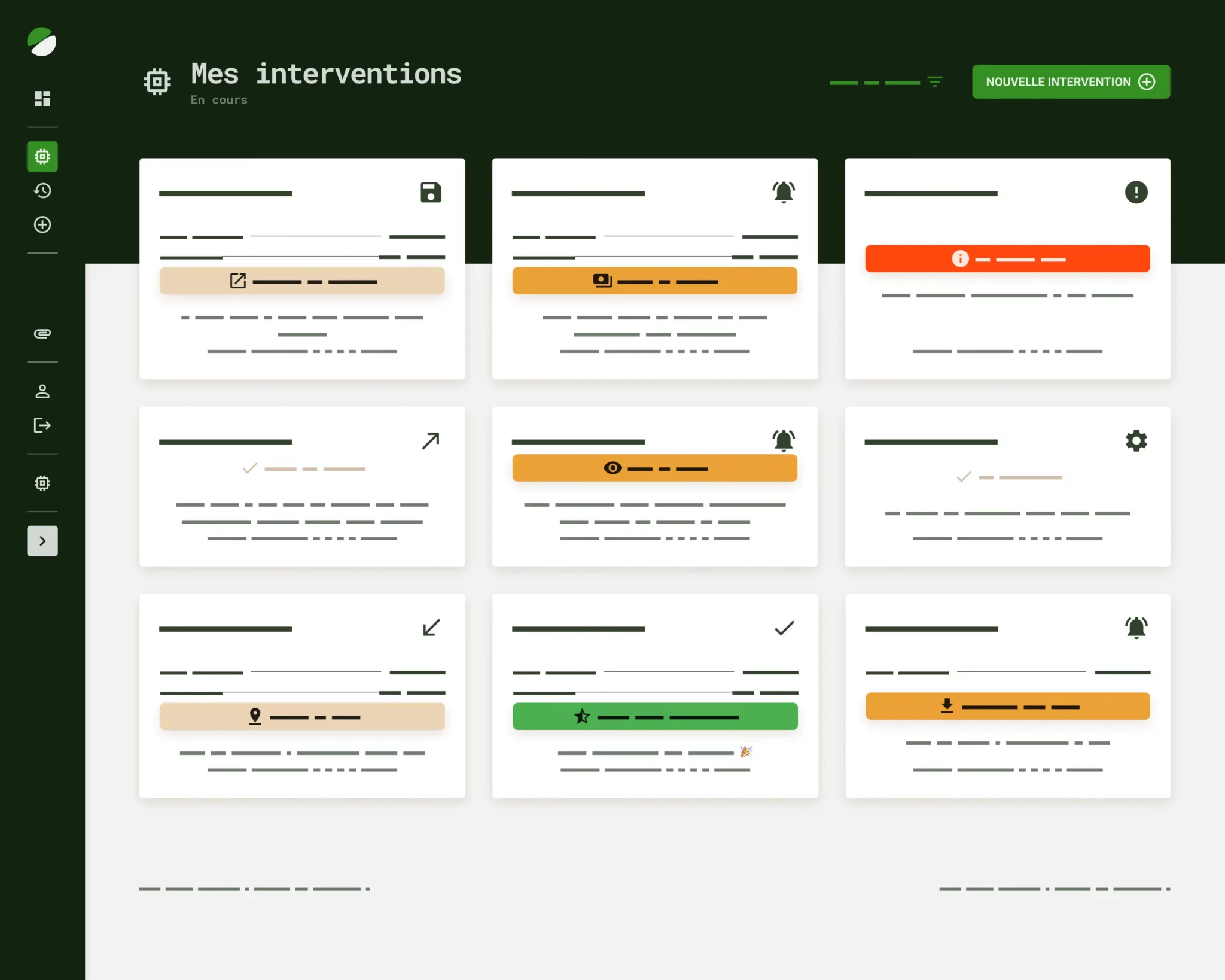
Usages en desktop, mobile & tablette
Pour s’adapter aux usagés l’application a été optimisée pour s’adaptée aux besoin de mobilité de ses usagé. qu’il soit dans un entrepro, sous un capot, ou dans un bureau, l’application s’utilise dans toute les situations de l’usagé.







À propos de ce projet
Ce projet à été porté par la société Code 42, mon client directe. J’ai néanmoins eu la chance d’être en contact avec le client pour concevoir toute l’interface.
Développement du projet par Code 42.
Certains textes sont cachés afin d’assurer la confidentialité du projet.
Contactez moi pour plus d’information sur ce projet